Native Woodland Trust Mobile App
The Native Woodland Trust
The Native Woodland Trust is a non-profit organization dedicated to the conservation and restoration of Ireland's native woodlands. Their mission is to protect existing woodlands, plant new native trees, and raise awareness about the importance of preserving Ireland’s natural heritage. Through community engagement, education, and conservation efforts, they aim to ensure that native woodlands thrive for generations to come.
Client: Native Woodland Trust (School Project)
Timeline: 3 months
Role: Lead UI Designer
Tools Used: Figma, Adobe Illustrator.
.png)
Overview
The Native Woodland Trust, an NGO committed to conserving Ireland’s native woodlands, needed a revitalized digital identity and an engaging Android app to educate and inspire action among users. The scope included creating a new logo, a cohesive style guide, high-fidelity app prototypes, usability testing, and a scalable design system to ensure consistency across future digital products.
My role as the UI designer included:
-
Designing a new logo and style guide for their marketing team.
-
Creating an Android app prototype, progressing from low-fidelity to high-fidelity designs.
-
Conducting usability testing.
-
Developing a comprehensive design system for the app to streamline collaboration across teams.
Process and Deliverables
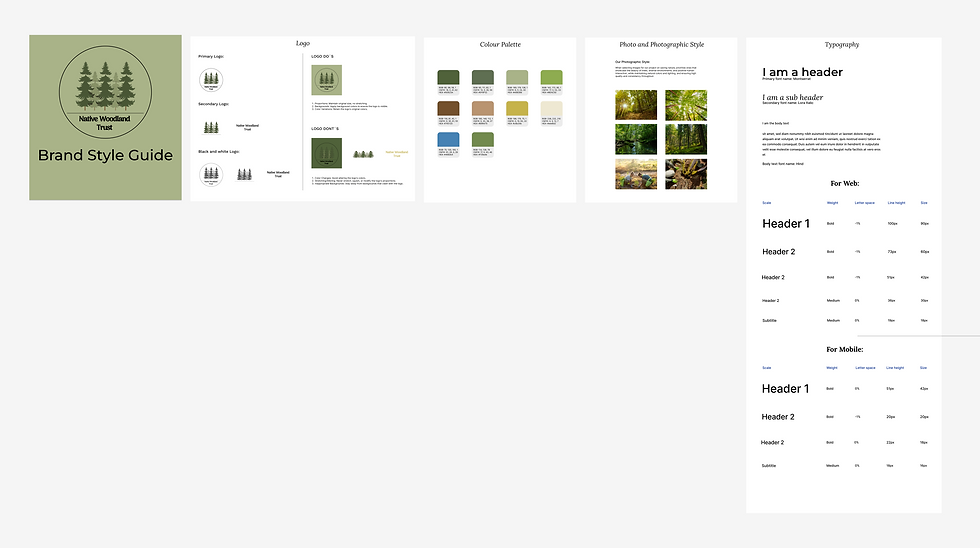
1. Branding: Logo and Style Guide Creation
The design process began with creating a logo that encapsulates the Trust’s values of preservation, growth, and sustainability:
-
Concept: A minimalistic, nature-inspired logo featuring tree elements symbolizing growth and renewal.
-
Colors: Earthy greens, warm browns, and a calming beige palette reflecting natural woodlands.
-
Typography:
-
Headers: Montserrat, a clean and modern sans-serif font.
-
Emphasis: Lora Italic, adding an elegant touch.
-
Body Text: Hind, optimized for readability.
-
-
Style Guide: Defined rules for logo usage, color palette application, photographic style, and typography to ensure brand consistency across digital and print media.
.png)
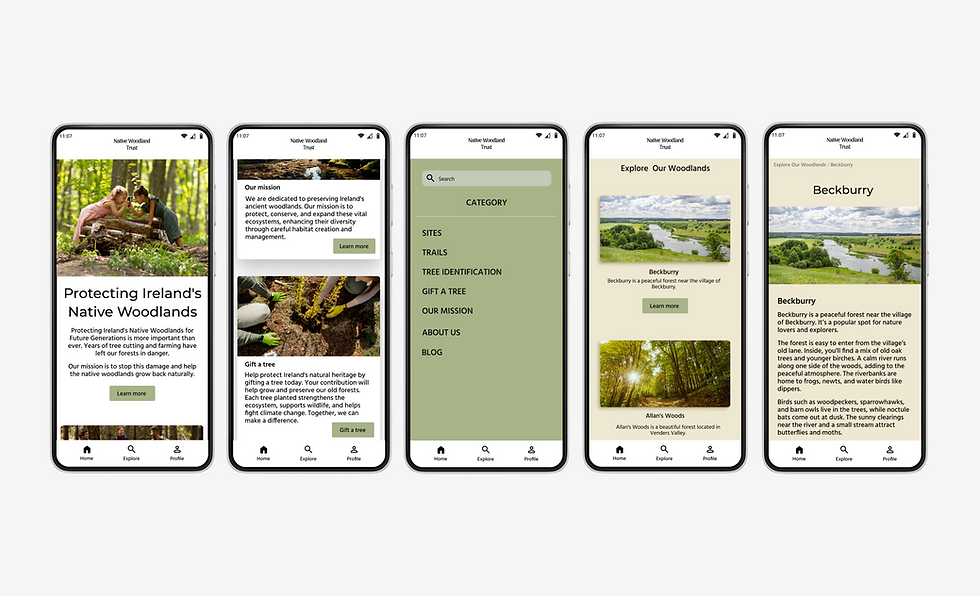
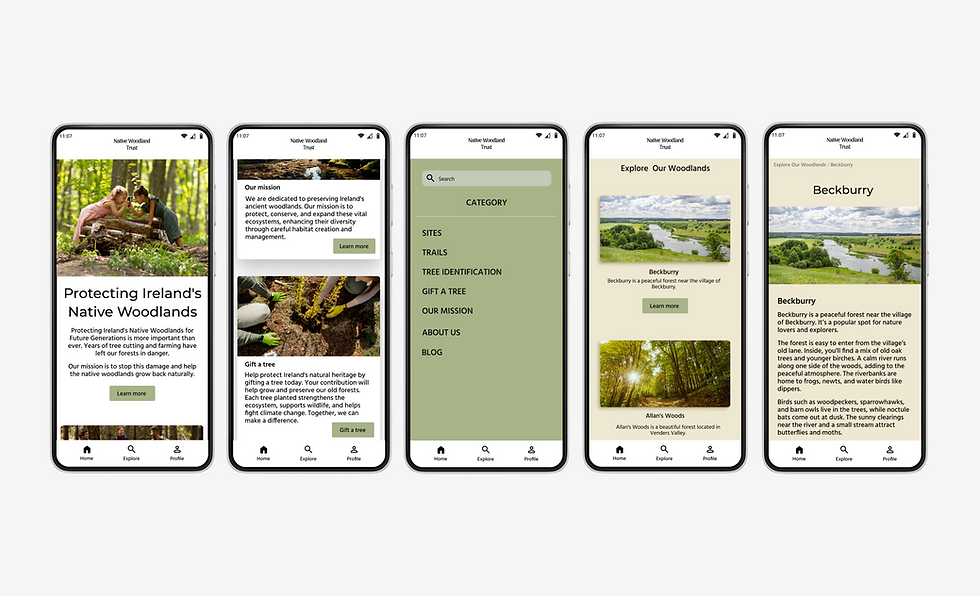
Android App Design: From Concept to High-Fidelity Prototypes
The app aimed to engage users by providing:
-
Educational Content: Details on woodland sites, trails, and tree species.
-
Interactive Features: Options to donate by "Gifting a Tree" and explore detailed maps of conservation areas.
Low-Fidelity Prototypes
The initial wireframes outlined the app’s key features and structure:
-
Homepage: Easy navigation to woodland sites, trails, and the donation page.
-
Woodland Details: Rich information about locations, biodiversity, and visitor activities.
High-Fidelity Prototypes
The final designs incorporated:
-
Visual Hierarchy: Large buttons for calls to action, such as “Gift a Tree” and “Explore Trails.”
-
Imagery: High-quality photographs showcasing Ireland’s natural beauty.
-
Accessibility: Contrasting colors and readable fonts for an inclusive user experience
.png)
.png)
3. Usability Testing
To ensure the app met user needs, I conducted usability testing with five participants:
-
Test Goals: Evaluate navigation, identify pain points, and gather feedback.
-
Scenario: Navigate from the homepage to a specific woodland information page.
-
Findings:
-
Strengths: Participants praised the app's structure, color scheme, and ease of navigation.
-
Improvements: Issues included small font sizes, vague button labels, and readability challenges in certain areas.
-
-
Solutions Implemented:
-
Enlarged font sizes and breadcrumb menus for better readability.
-
Updated button labels to more descriptive terms like “Explore Trails” and “Gift a Tree”.
-
4. Design System Development
The Native Woodland Trust Design System served as a foundation for future development:
-
Components:
-
Typography: Predefined styles for headers, subheaders, and body text.
-
Colors: Primary and secondary palettes for hierarchy and variety.
-
Icons and Buttons: Interaction states, including hover, pressed, and disabled styles.
-
-
Guidelines:
-
Accessible contrast ratios for text and UI components.
-
Standardized layouts for consistency across all screens and devices
-
.png)
Summary
This project was created as part of my Exam at Noroff. It was designed to mimic the end-to-end process of a real-world design project, focusing on user research, prototyping, and usability testing. Through this project, I refined my skills in wireframing, prototyping, interaction design and usability testing.